こんにちは![]()

1人でアメブロのカスタマイズと戦っているあなたのお手伝い、
講師の杏純(アンジュ)・ケイトです![]() 。
。
手軽に始められて
たくさんの人に知ってもらえるツール。

それが「アメブロ」
また、いろんなテンプレートがあったり
きれいなブログが簡単に出来るんだけど

他の人のアメブロみたいに
ちょっと変えてみたいけどどうしたらいいの?
というあなたのお悩みにお答えします。
アメブロをちょっとお仕事用っぽくカスタマイズしてみたい
アメブロを経て、自作でサイトを作り出し、改めてアメブロの良さを実感している今日この頃。
自宅サロンをされているお客様も、順調にコツコツとアメブロで集客を上げていらっしゃいます。
ただ、アメブロは「書くことに集中!」は出来るのですが、
なかなか

「お仕事用」のサイトっぽくならないのも事実

これはこれで可愛い。 アメブロデザインですよね♡
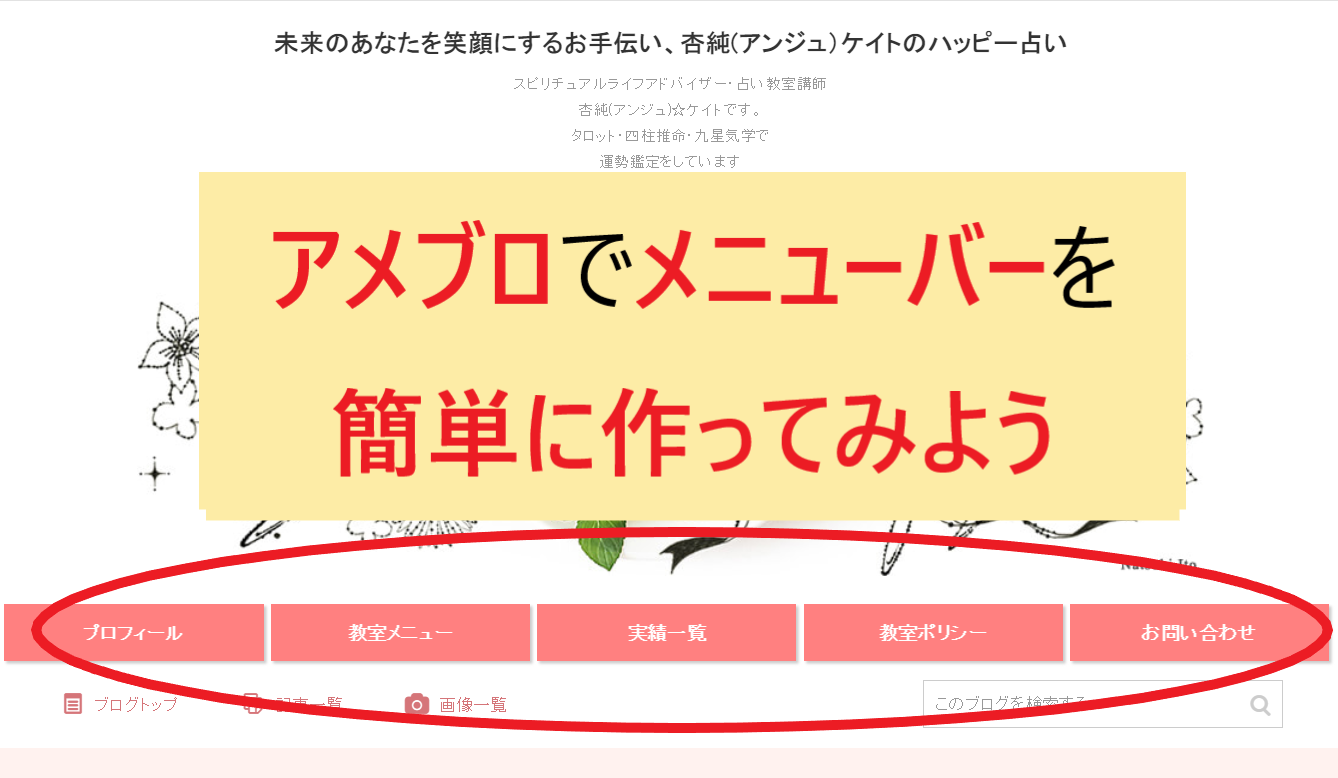
中にはかっこよく「メニューバー」を作ってらっしゃる方もいて

ちょっとお仕事っぽいブログになりました♡
少しのことで引き締まります!

いいなぁ、あんなのどうしたらできるんだろ~
と
指をくわえて見てる方、

「よし、私もやってみよう!」
といろいろ検索まではしたけれど

「CSS専用のテンプレート」を使ってください
や

あっちにこれ書け、そっちにこれ書け
云々、
と書かれた記事を見て

え!
今のテンプレート気に入ってるのに!
しかもCSSって何!
もうやめた!
とあきらめてしまった方も多いと思います。

そんなの、やり方わからないわ
たまたま、サロンのオーナーデビューをされたお客様から
お問い合わせがありましたので、
その方に「コピペ」して使っていただくために作ってみましたよ!
ほら、これがあなたの言っていた

それでは、作り方行ってみよー!
アメブロのメニューバー(グローバルメニュー)を設定する
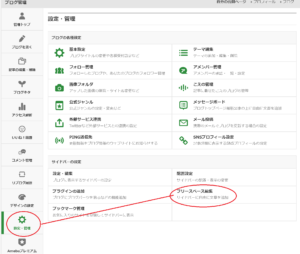
アメブロの「ブログ管理」画面から「設定・管理」画面を開く

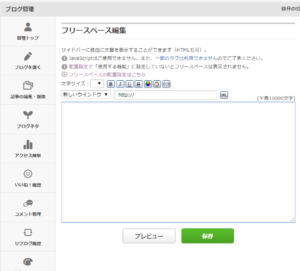
フリースペース編集を選ぶ

こういう画面です
ここに下にあるテキストをコピペするだけです。
注意点は、
②もしフリースペースに何か書いてる方は、その下にコピペしていただければ大丈夫です。
③もしプレビューして、「見えない!」場合は
ちゃんと対処法を下に書いてますので落ち着いて下さいね。
④このままでは、使えませんよ!まだステップありますから
あわてないで下さいね。
下の文字をコピペする。
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#ff8080;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
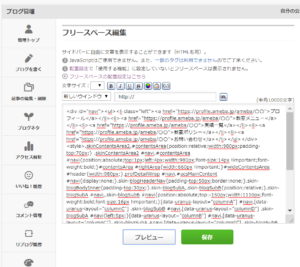
思い切ってコピペしてみましたか?
こんな感じになってますよ。

保存を押して、一度「プレビュー」で確認してみましょう。
では、

ちゃんとメニューが出てましたか?

出てない人も、慌てないで。
出てない人も、出てる人もとりあえず次をチェックしてくださいね。
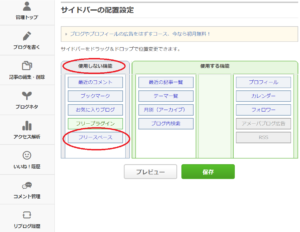
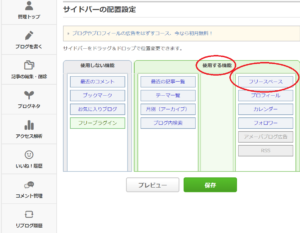
フリースペースの配置設定を確認する
先ほどコピペで作ったフリースペースが、
テンプレートによっては使用されていない場合があります。
また、今回は一度でメニューが設定されても
次回異なるテンプレートを使用した時に
メニューが表示されなくなることもあります。
その時は、またここの画面から確認をして下さいね。
フリースペースの配置設定はこちらからもできます。

こちら側にあるとメニューは表示されません。
移動させましょう。

右側の「使用する機能」へドラッグしてください。

保存を押して、一度「プレビュー」で確認してみましょう。
では、

キターーーーーー!!!
はい!おめでとうございます。

でもまだもう一歩大事な事が。
それは、

メニューの内容の設定
このままではボタンを押しても、
ボタンの色が変わるだけです!

焦っちゃった
メニューに表示させたいアメブロの記事をセットする

ここからは、ボタンを押したときに
リンクに飛ぶように設定する方法ですよ。
再びフリースペース編集を選ぶ
フリースペースの配置設定はこちら
へ戻り、先ほどコピペした中の上の部分で見た文
青い文字で
"#"
と書かれたところがあると思います。
ここにこのメニューボタンを押したときに
開きたいリンク先をコピペしてください。
例えば、私の場合でしたら、
の部分は
<a href="https://profile.ameba.jp/ameba/angekateft1610">プロフィール</a>
と変更します。

必ず""(ダブルクォーテーション)で囲んで下さい。

また、プロフィールのように赤字で書いている部分は
自由に変更可能ですよ。
次に、同じようにメニューに設定したい
リンク先を探してセットしてください。
アメブロで、教室案内やプロフィール、
アクセス方法などのページを作りそこにリンクをはると、
過去の記事の中からお客様が探す手間が省けますので、
お客様にも優しいサイトが作れますよ。
保存を押して、もう一度「プレビュー」で確認してみましょう。
では、

出来た~!

今回はアメブロに簡単にメニューバーを作る方法でした。

メニューバーの色を変える設定はこちらをご覧ください。
自分で設定変更出来る方
色を自分好みに変更したい方はこちら
↓
【おまけ】自分で好きな色の枠を作りたい方へ
現在アメブロのブログスタンプのカラーコードを集める「アメブロブログスタンプコレクション」を作成中。
プロが作る絶妙な色合いのスタンプ枠の色が一目でわかる優れものですよ。
でもとりあえず、枠の色を自分で変えたい方はこちらがおススメ。
dashed #cbdcf6;やなど、ピンク文字のところにコードを書き替えるだけ!
【おまけ】うまくいかない!そんな時は?

出来ないよ~
と困ったそこのあなた!

もう一度ここを見てチャレンジしてみて!
メニューバーが消えちゃった!
表示がはみ出てしまうなど
アメブロテンプレートで新しいものは、メニューバーがうまく表示されないことがあります。
ここで使用しているテンプレートFresh Tableで一度表示されるか試してください。
アメブロの仕様で、この方法でメニューバーが表示されないテンプレートです。できれば、違うテンプレートへ変更してください。
申し訳ありませんが、下の反映されないあるあるをご覧ください。
もし、途中でアメブロの表示がおかしくなったら?
あわてずに「フリースペース」の文字を全部消して「保存」を押してください。
そして、再度ゆっくり慌てずにメニューへのリンク作業をすればOK!

パソコンのメモ帳などで先に全部書いてから、一気にコピペすると間違いがないですよ。

Wordは勝手にダブルコーテーションが変更されることがあるので、おすすめしません。
反映されない原因あるある①
自分で入力した時に<a href="サイトurl">の部分の""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている。

Wordなどにコピペした時など、
勝手にWordが変えていることがあります。
反映されない原因あるある②
フリースペースが「使用しない機能」に入っていない。

まずは落ち着いて順番に
反映されない原因あるある③
""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている場合がある。
WordPressを使っていると、初期設定で勝手に変換されてしまうそうです。

そんな時はいったんメモ帳などにコピペし、
置換機能を使って””→"" に置換しましょう。

お時間取らせて
ごめんなさい~

その他の教室支援記事はこちら
③アメブロテンプレート別メニューバーの色が変更できます。今使ってる素敵なテンプレートにそのままコピペでOK
④アメブロのブログスタンプの色コレクション♡お気に入りの色があったら、囲み枠やメニューバーの色に使ってみてね。(日々更新中)
①Skypeの無料会議室「Meet Now」の使い方を丁寧に解説。オンラインサロンを始めてみたい、Zoomから乗り換えたい方必見。
②【windows10】Skypeの無料会議室「Meet Now」で音声が聞こえない時に試してほしい事。最後の手段です。
①LINE公式アカウントに登録して、オンラインサロンに来てもらおう。登録方法を画面で分かりやすく説明します。
②【LINE公式アカウント登録マニュアル②】アカウントを登録したら、個人用LINEを使って応答のテストをしてみましょう。
①誰でも先生に!Zoomの無料アカウントで『90分のオンライン教室』を作る方法
アメブロではその日のラッキーデーのポイントや、ちょっとしたことを更新しています。
よろしければこちらもご覧ください。

今日も最後までお読みいただきありがとうございました。
サロン経営での困ったをお助けします。
浮いた時間であなたのやりたいことができますように。
あなたの才能をパソコン仕事で削らないで。
あなたしか出来ないことに力を注いでくださいね。
あなたの心に優しく寄り添います。
講師:杏純(アンジュ)・ケイト
今すぐアフィリエイトをしてみたい初心者におすすめ!
登録無料・審査なし!
セルフバックですぐにブログからの収入が得られるんですよ。
しかも今ブログを持っていなくても登録できるんです。
一度覗いてみる価値ありますよ。
まずはここから始めてみるのがいいですよ。
ここもお勧め。
キャッシュバックも充実。
チリも積もれば山となる。
そして何より「報酬振込手数料」が「もしも」負担。
全額自分の報酬になるのが、何気にうれしい♡
ここは審査結構厳しめです。
でもふるさと納税や
ぐるなび、食べログ、一休をいつも使ってる方は必見!
広告を作成しなくても、自己購入で収入が発生。
しかも振込手数料は無料。
1000円から収入をもらえます。
思った以上にちょっとしたお小遣いになりますよ
エックスサーバーは質問すると、ホントにすぐ丁寧なお返事がきました。
ビックリ!
時々キャンペーンやってます。
そういうキャンペーン中に申し込むのが一番お得!
しかもWordPressクイックスタート実施中!月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』






このまま「コピペ」してね、
という部分の引用符("")が(””)に勝手に変換されるため
アメブロでメニューバーが表示されない、という不具合がありました。
せっかく頑張ったのに出来なかった~、
と泣かせてしまった皆さま、申し訳ございません。
あなたは悪くありませんよ~。
修正しました~。