こんにちは![]()

1人でアメブロのカスタマイズと戦っているあなたのお手伝い、
講師の杏純(アンジュ)・ケイトです![]() 。
。
手軽に始められて
たくさんの人に知ってもらえるツール。

それが「アメブロ」
また、いろんなテンプレートがあったり
きれいなブログが簡単に出来るんだけど

他の人のアメブロみたいに
ちょっと変えてみたいけどどうしたらいいの?
というあなたのお悩みにお答えします。
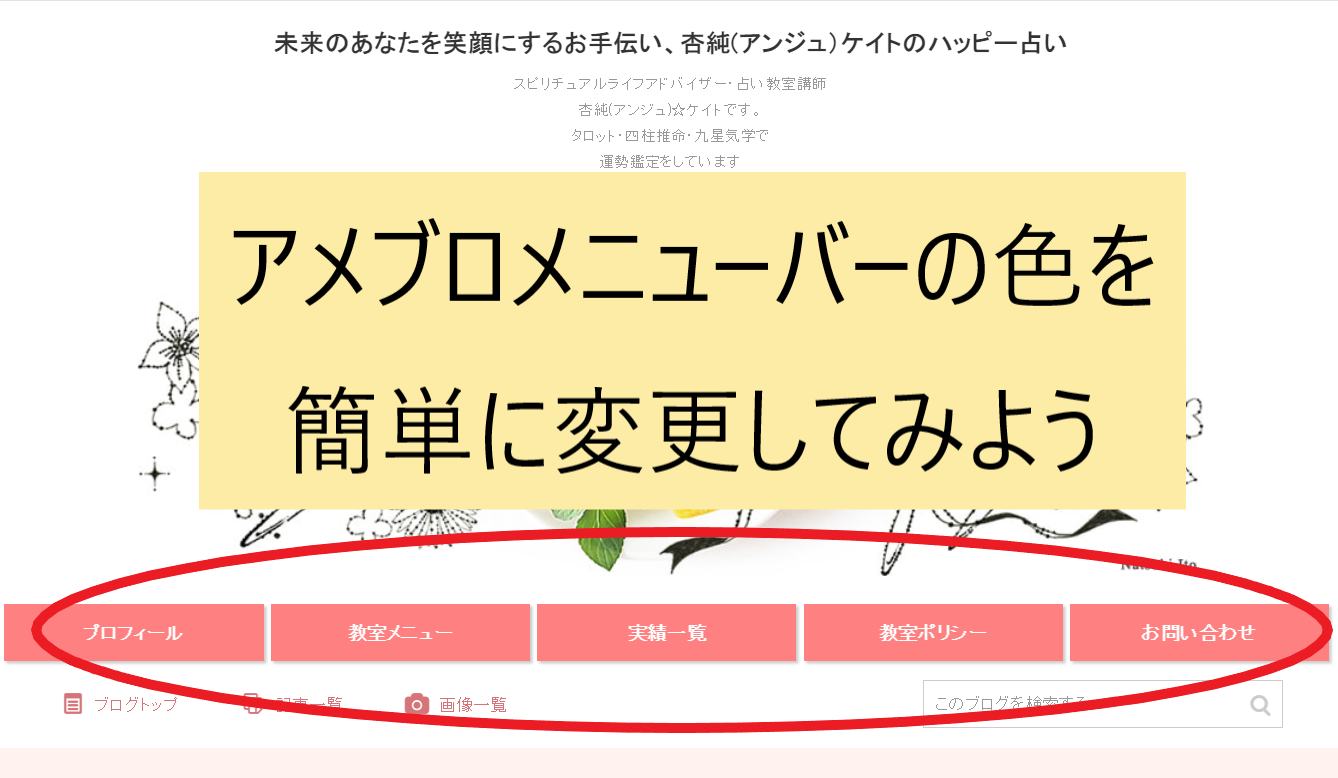
せっかくメニューバーを作ったけど、テンプレートに合わないから色を変更したい

アメブロメニューバーの色を変更するのは
ここを変えたらいいんですよ
と言ってみましたが

いじったら変な事になってしまった
というアメブロのブロガーさんが。
あなたの本業はサロンをやっていくこと!
アメブロカスタマイズで時間を浪費してはいけません!
ということで、
実際のアメブロテンプレートと
色を合わせたメニューバーを気が向いた時に追加することにしました。

実際の貼り付け方は、「貼り付け編」をご覧くださいね。
基本の使い方
例えばテンプレートを変更して、こんなピンクにしたい時
(メニューバーをすでに作っていて、色だけ変更したい人)

色だけを変更したい場合、この<style>~</style>だけをコピペします。
もし、コードを自分で書き換えられる方はピンク色の文字のみ変更してもオッケーです。

どちらが楽かはお好みで。

はりつけ場所はこの
<div id="navi">~</div>って書いてある所のあとに


この<div id="navi">~</div>って書いてある所はメニュー部分のリンクなんです。
では、基本がわかったところで早速コピペしましょう。
気に入ったメニューバーの色が見つかるといいですね。
基本がわからない方はこちらを参考に
ピンク系のメニューバー
まずはよく使うピンク系
テンプレート名:カーネーション(カテゴリ:写真)
こんな色で合わせてみました。
使用色:#ff8080

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#ff8080;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
テンプレート名:Fresh Table(カテゴリ:ナチュラル)
実はメニューバーの色は上と同じ色です。わかりますか?
使用色:#ff8080

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#ff8080;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
テンプレート名:あじさい(カテゴリ:季節・イベント)
ピンクのボタンの文字に色を付けました。
使用色:#f8c7df

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#f8c7df;color:#7B746B !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
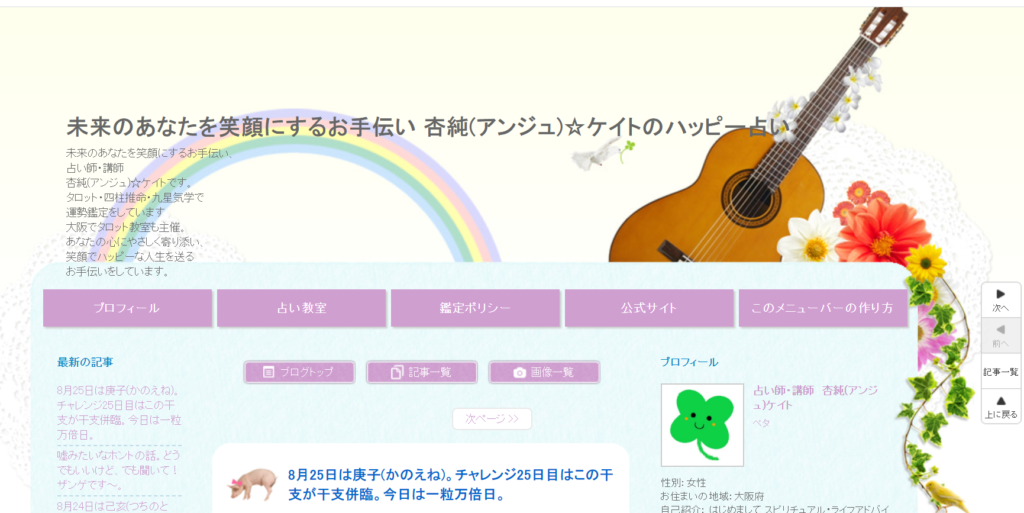
テンプレート名:フラワーギター(カテゴリ:パステル)
テンプレートのボタンと同じ色にしました。
使用色:#cf9fcf

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#cf9fcf;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他のピンク色を探したいならこちら
ブルー系のメニューバー
ブルー系もキレイですね
テンプレート名:スター&ムーン(カテゴリ:かわいい)
こんな色で合わせてみました。
使用色:#2ca9e1 天色 あまいろ

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#2ca9e1;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
テンプレート名:スイカサマー(カテゴリ:季節・イベント)
テンプレートの外側の水色で合わせてみました。
使用色:#c4edef ※文字にも色を付けました。

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#c4edef;color:#7B746B !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他のブルーを探したいならこちら
紫系のメニューバー
ちょっとくすんだ紫系
テンプレート名:朝顔と金魚(カテゴリ:季節・イベント系)
文章が入る部分の紫色と合わせました。
使用色:#b6a5c5

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#b6a5c5;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
テンプレート名:朝顔と金魚(カテゴリ:季節・イベント系)
テンプレートのボタンの色と合わせました。
感じが変わりますね。お好みで。
使用色:#8096b5

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#8096b5;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他の紫を探したいならこちら
グリーン系のメニューバー
ちょっとくすんだグリーン系
テンプレート名:ベルフラワー(カテゴリ:かわいい)
こんな色で合わせてみました。
使用色:#77aba4

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#77aba4;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他の緑を探したいならこちら
黄色系のメニューバー
黄色系のメニューバーを集めてみました。
テンプレート名:スイカサマー(カテゴリ:季節・イベント)
黄色のスイカの色で合わせてみました。
使用色:#fff0ba ※文字にも色を付けました。

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#fff0ba;color:#7B746B !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他の黄色を探したいならこちら
ゴールド系のメニューバー
ゴールド?と思われるかもしれませんが、れっきとしたゴールドの名前がついてます。
テンプレート名:Christmas Town(カテゴリ:カラフル)
こんな色で合わせてみました。
使用色:#c1ab05 アンティックゴールド antique gold

この<style>~</style>だけを
<div id="navi">~</div>の後にコピペ
<style>.skinContentsArea2,#contentsArea{position:relative;width:980px;padding-top:70px;} .skinContentsArea2 #navi,#contentsArea #navi{position:absolute;top:1px;left:4px;width:980px;font-size:14px !important;font-weight:bold;}#contentsArea #rightArea{width:660px !important;}#wideContentsArea #header{width:980px;}.profDetailWrap #navi,#ucsMainContent #navi{display:none;}.skin-blogHeaderNav{padding-top:50px;border:none;}.skin-blogBodyInner{padding-top:30px;}.skin-blogSubA,.skin-blogSubB{position:relative;}.skin-blogSubA #navi,.skin-blogSubB #navi{position:absolute;top:-150px;width:1110px;font-weight:bold;font-size:16px !important;}[data-uranus-layout="columnA"] #navi,[data-uranus-layout="columnC"] .skin-blogSubB #navi,[data-uranus-layout="columnD"] .skin-blogSubA #navi{left:5px;}[data-uranus-layout="columnB"] #navi,[data-uranus-layout="columnC"] .skin-blogSubA #navi,[data-uranus-layout="columnD"] .skin-blogSubB #navi,[data-uranus-layout="columnE"] .skin-blogSubA #navi{right:5px;}[data-uranus-layout="columnE"] .skin-blogSubB #navi{left:-495px;} #navi ul li{margin:0;padding:0;display:inline;width:20%;line-height:3.0;float:left;overflow:hidden;white-space:nowrap;}#navi ul li a{margin:0px 6px 6px 0;display:block;text-align:center;text-decoration:none;background:#c1ab05;color:#ffffff !important;border-radius:0px;box-shadow:2px 2px 2px #cccccc;}#navi ul li a:hover{margin:1px 5px 5px 1px;box-shadow:2px 2px 2px #cccccc;background-color: #ffffff!important;color: #7B746B !important;}</style>
他の茶を探したいならこちら
【おまけ】自分で好きな色の枠を作りたい方へ
現在アメブロのブログスタンプのカラーコードを集める「アメブロブログスタンプコレクション」を作成中。
プロが作る絶妙な色合いのスタンプ枠の色が一目でわかる優れものですよ。
でもとりあえず、枠の色を自分で変えたい方はこちらがおススメ。
dashed #cbdcf6;やなど、ピンク文字のところにコードを書き替えるだけ!
【おまけ】うまくいかない!そんな時は?

出来ないよ~
と困ったそこのあなた!

もう一度ここを見てチャレンジしてみて!
メニューバーが消えちゃった!
表示がはみ出てしまうなど
アメブロテンプレートで新しいものは、メニューバーがうまく表示されないことがあります。
ここに載せているテンプレート(例:Fresh Tableなど)
で一度表示されるか試してください。
アメブロの仕様で、この方法でメニューバーが表示されないテンプレートです。できれば、違うテンプレートへ変更してください。
申し訳ありませんが、下の反映されないあるあるをご覧ください。
もし、途中でアメブロの表示がおかしくなったら?
あわてずに「フリースペース」の文字を全部消して「保存」を押してください。
そして、再度ゆっくり慌てずにメニューへのリンク作業をすればOK!

パソコンのメモ帳などで先に全部書いてから、一気にコピペすると間違いがないですよ。

Wordは勝手にダブルコーテーションが変更されることがあるので、おすすめしません。
反映されない原因あるある①
自分で入力した時に<a href="サイトurl">の部分の""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている。

Wordなどにコピペした時など、
勝手にWordが変えていることがあります。
反映されない原因あるある②
フリースペースが「使用しない機能」に入っていない。

まずは落ち着いて順番に
反映されない原因あるある③
""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている場合がある。
WordPressを使っていると、初期設定で勝手に変換されてしまうそうです。

そんな時はいったんメモ帳などにコピペし、
置換機能を使って””→"" に置換しましょう。

その他の教室支援記事はこちら
③アメブロテンプレート別メニューバーの色が変更できます。今使ってる素敵なテンプレートにそのままコピペでOK
④アメブロのブログスタンプの色コレクション♡お気に入りの色があったら、囲み枠やメニューバーの色に使ってみてね。(日々更新中)
①Skypeの無料会議室「Meet Now」の使い方を丁寧に解説。オンラインサロンを始めてみたい、Zoomから乗り換えたい方必見。
②【windows10】Skypeの無料会議室「Meet Now」で音声が聞こえない時に試してほしい事。最後の手段です。
①LINE公式アカウントに登録して、オンラインサロンに来てもらおう。登録方法を画面で分かりやすく説明します。
②【LINE公式アカウント登録マニュアル②】アカウントを登録したら、個人用LINEを使って応答のテストをしてみましょう。
①誰でも先生に!Zoomの無料アカウントで『90分のオンライン教室』を作る方法
アメブロではその日のラッキーデーのポイントや、ちょっとしたことを更新しています。
よろしければこちらもご覧ください。

今日も最後までお読みいただきありがとうございました。
サロン経営での困ったをお助けします。
浮いた時間であなたのやりたいことができますように。
あなたの才能をパソコン仕事で削らないで。
あなたしか出来ないことに力を注いでくださいね。
あなたの心に優しく寄り添います。
講師:杏純(アンジュ)・ケイト
今すぐアフィリエイトをしてみたい初心者におすすめ!
登録無料・審査なし!
セルフバックですぐにブログからの収入が得られるんですよ。
しかも今ブログを持っていなくても登録できるんです。
一度覗いてみる価値ありますよ。
まずはここから始めてみるのがいいですよ。
ここもお勧め。
キャッシュバックも充実。
チリも積もれば山となる。
そして何より「報酬振込手数料」が「もしも」負担。
全額自分の報酬になるのが、何気にうれしい♡
ここは審査結構厳しめです。
でもふるさと納税や
ぐるなび、食べログ、一休をいつも使ってる方は必見!
広告を作成しなくても、自己購入で収入が発生。
しかも振込手数料は無料。
1000円から収入をもらえます。
思った以上にちょっとしたお小遣いになりますよ
エックスサーバーは質問すると、ホントにすぐ丁寧なお返事がきました。
ビックリ!
時々キャンペーンやってます。
そういうキャンペーン中に申し込むのが一番お得!
しかもWordPressクイックスタート実施中!月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』