こんにちは![]()

1人でアメブロのカスタマイズと戦っているあなたのお手伝い、
講師の杏純(アンジュ)・ケイトです![]() 。
。
手軽に始められて
たくさんの人に知ってもらえるツール。

それが「アメブロ」
また、いろんなテンプレートがあったり
きれいなブログが簡単に出来るんだけど

他の人のアメブロみたいに
ちょっと変えてみたいけどどうしたらいいの?
というあなたのお悩みにお答えします。
私も可愛い囲み枠を使ってみたい♡
お客様からのお声です。

毎日がんばって書いてるんですよ。
自宅サロンのコースメニューも載せてます。
でもなんとなく読みにくくて…

他の人みたいに可愛い枠で囲んだらわかりやすくなるのかな?
でもどうやってやったらいいか難しくてわからない

そんなあなたにコピペで出来ますよ!

では行ってみましょ~
アメブロに可愛い枠をコピペする方法
どの枠のコピペも同じ方法で出来ます。
まずは基本を知ってくださいね。
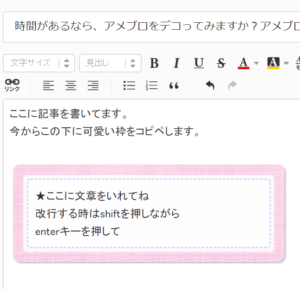
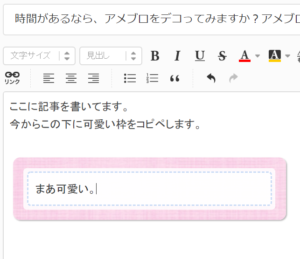
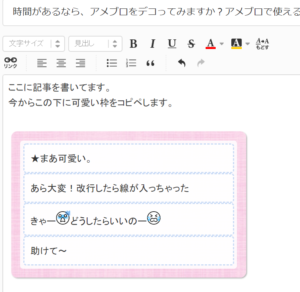
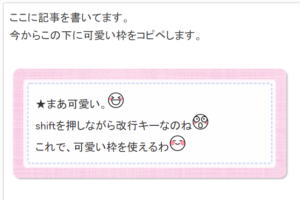
まず、この枠をコピペしてみましょう。
改行する時はshiftを押しながら
enterキーを押して
◆この枠はこれをコピペすると作れますよ◆
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="margin: 10px 5px; padding: 15px; word-break: break-all; color: #333; box-shadow: 1px 1px 2px rgba(0,0,0,0.3); background: url('https://stat.ameba.jp/user_images/20200318/14/angekateft1610/50/01/p/o0300030014729881586.png'); border-radius: 10px;">
<div style="background: rgba(255,255,255,0.85); padding: 5px; border-radius: 5px;">
<div style="border: 2px dashed #cbdcf6; border-radius: 5px; padding: 10px;">★ここに文章をいれてね<br />改行する時はshiftを押しながら<br />enterキーを押して</div>
</div>
</div>
</div>

すでに難しそうなんですが…

ゆっくりと順番にすれば大丈夫。
記事を書く画面を開く
まずは記事を書く画面を開けましょう。
記事を書いてからコピペしても大丈夫です。
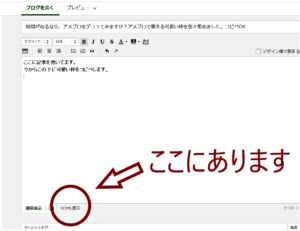
画面の下をご覧ください。
こんなタブがあるので「HTML表示」をクリック。

HTMLタブを押して、HTML画面を開ける
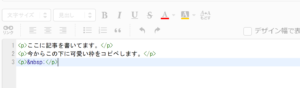
こんな風になってますよ。
(何も書いてなければ真っ白です。)


見た事なくてもビックリしないでね
一気にコピペする
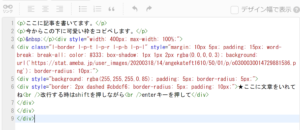
先程の枠を一気にコピペする。
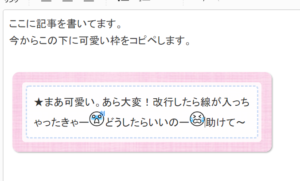
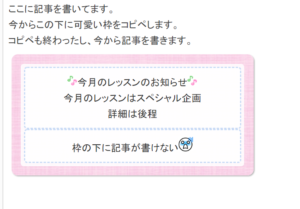
こんな風になりました。


さあ、見てみましょう
通常表示に切り替える


ちゃんと枠ができた?
さあ、入力してみよう!
中に書いてる文字を消してから書いてね。


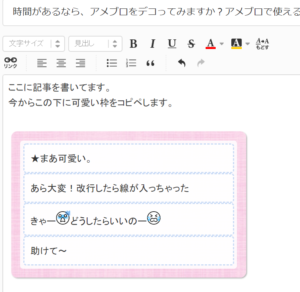
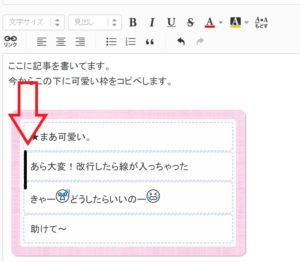
あれれ?変な線がはいっちゃった!


大丈夫。次を見て下さいね。
こんな事が起こったら?
よくある「困りごとあるある」の解消法です
改行したら、線ができちゃった

改行したらどんどん線が入っちゃった。
どうしたらいいの?
焦ればあせるほど、線が増えていく…

まずはHTML表示を見てみましょう
なんだか、文字の間にたくさんの文字が…
これが線の正体です。

ここを消しましょう。

え?ここで消すの怖い!

大丈夫です。普通の方法でできますよ。
通常表示にして、線を消す
線を消したい場所にカーソルを置く。
そしてbackspaceキーで消してみると消えますよ
こういうところを選んでbackspaceキー

もう一度HTML表示を見ると
間の文字が無くなってます

どんどん消すと

こんな感じに線はなくなりました。
あとは、もう一度好きなところで改行すればいいのですが、

改行する時は、
shiftlキーを押しながらEnterキーを押してくださいね。


キターーーーーー!!!
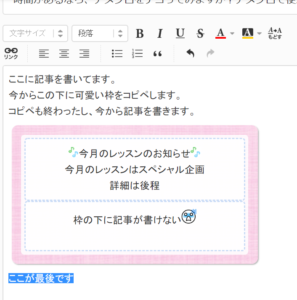
枠の下に新しく記事を書きたいのに書けないよ~

枠も出来たし、この枠の下に記事を書いてっと

え?カーソルが下に動かないよ!
改行したら線が出るし

shift+enterだと空白が増えるだけだし


どうしたらいいの~
まずはHTML表示を見てみましょう
なんだか、文字の間にたくさんの文字が…
それは無視して一番最後に何か文字を入力してみましょう。
「あ」だけでも構いません。
今回は「ここが最後です」と入力しました。

通常表示にして、文字を消す
通常表示にして、先ほど入力した文字の上から書きたい文字を書けばオッケー

これであなたのアメブロ記事に可愛い枠を作ることができましたよ

キターーーーーー!!!

いいなぁ、あんなのどうしたらできるんだろ~
と
指をくわえて見てる方、

「よし、私もやってみよう!」
となりましたか?
次回はいよいよ「コピペで出来る可愛い枠編」ですよ。

お楽しみに
【おまけ】自分で好きな色の枠を作りたい方へ
現在アメブロのブログスタンプのカラーコードを集める「アメブロブログスタンプコレクション」を作成中。
プロが作る絶妙な色合いのスタンプ枠の色が一目でわかる優れものですよ。
でもとりあえず、枠の色を自分で変えたい方はこちらがおススメ。
dashed #cbdcf6;やなど、ピンク文字のところにコードを書き替えるだけ!
【おまけ】うまくいかない!そんな時は?
もし、途中でアメブロの表示がおかしくなったら?
あわてずにコピペの文字を全部消してください。
そして、再度ゆっくり慌てずに作業をすればOK!

コピペをする前には、まず下書きを保存。
それ以前に書いたものが消えないようにしてくださいね。

保存してなくて、書いてた記事が消えた悲しみは本当にもう…
雪のように…

ケ、ケイト先生?
反映されない原因あるある①
自分で入力した時に""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている。

Wordなどにコピペした時など、
勝手にWordが変えていることがあります。
反映されない原因あるある②
""(ダブルクォーテーション)が
””(日本語表示のダブルクォーテーション)になっている場合がある。
WordPressを使っていると、初期設定で勝手に変換されてしまうそうです。

そんな時はいったんメモ帳などにコピペし、
置換機能を使って””→"" に置換しましょう。

その他の教室支援記事はこちら
③アメブロテンプレート別メニューバーの色が変更できます。今使ってる素敵なテンプレートにそのままコピペでOK
④アメブロのブログスタンプの色コレクション♡お気に入りの色があったら、囲み枠やメニューバーの色に使ってみてね。(日々更新中)
①Skypeの無料会議室「Meet Now」の使い方を丁寧に解説。オンラインサロンを始めてみたい、Zoomから乗り換えたい方必見。
②【windows10】Skypeの無料会議室「Meet Now」で音声が聞こえない時に試してほしい事。最後の手段です。
①LINE公式アカウントに登録して、オンラインサロンに来てもらおう。登録方法を画面で分かりやすく説明します。
②【LINE公式アカウント登録マニュアル②】アカウントを登録したら、個人用LINEを使って応答のテストをしてみましょう。
①誰でも先生に!Zoomの無料アカウントで『90分のオンライン教室』を作る方法
アメブロではその日のラッキーデーのポイントや、ちょっとしたことを更新しています。
よろしければこちらもご覧ください。

今日も最後までお読みいただきありがとうございました。
サロン経営での困ったをお助けします。
浮いた時間であなたのやりたいことができますように。
あなたの才能をパソコン仕事で削らないで。
あなたしか出来ないことに力を注いでくださいね。
あなたの心に優しく寄り添います。
講師:杏純(アンジュ)・ケイト
今すぐアフィリエイトをしてみたい初心者におすすめ!
登録無料・審査なし!
セルフバックですぐにブログからの収入が得られるんですよ。
しかも今ブログを持っていなくても登録できるんです。
一度覗いてみる価値ありますよ。
まずはここから始めてみるのがいいですよ。
ここもお勧め。
キャッシュバックも充実。
チリも積もれば山となる。
そして何より「報酬振込手数料」が「もしも」負担。
全額自分の報酬になるのが、何気にうれしい♡
ここは審査結構厳しめです。
でもふるさと納税や
ぐるなび、食べログ、一休をいつも使ってる方は必見!
広告を作成しなくても、自己購入で収入が発生。
しかも振込手数料は無料。
1000円から収入をもらえます。
思った以上にちょっとしたお小遣いになりますよ
エックスサーバーは質問すると、ホントにすぐ丁寧なお返事がきました。
ビックリ!
時々キャンペーンやってます。
そういうキャンペーン中に申し込むのが一番お得!
しかもWordPressクイックスタート実施中!月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』